The latest JavaScript SDK (v1.1) is the lightweight, efficient, and optimized version of the SDK with a size reduction of approximately 70%, thereby increasing its loading speed considerably.
Another significant improvement in the latest version (v1.1) is that the device mode destinations are published as individual plugins and loaded dynamically as per the dashboard configurations. In v1, device mode destinations were bundled with the core SDK.
Migrating to JavaScript SDK v1.1
If you have installed the JavaScript SDK v1 from the RudderStack CDN, you can simply upgrade it to v1.1 by updating the script tag in your website, as shown:
From v1:
<script src="https://cdn.rudderlabs.com/v1/rudder-analytics.min.js" />To v1.1:
<script src="https://cdn.rudderlabs.com/v1.1/rudder-analytics.min.js" />Other migration scenarios
This section covers the detailed steps on migrating to JavaScript SDK v1.1 depending on how you installed JavaScript SDK v1.
Forwarded/proxied RudderStack CDN
The following steps assume that you are using AWS CloudFront to forward or proxy the RudderStack CDN:
- Go to Behaviors and verify that the sub-path
/v1.1/*is not configured to be blocked in any way. This is required to ensure that both the core SDK and destination SDKs are forwarded properly. - Update the script tag in your website, as shown:
From v1:
<script src="https://<subdomain>.<yourdomain>.com/v1/rudder-analytics.min.js" />To v1.1:
<script src="https://<subdomain>.<yourdomain>.com/v1.1/rudder-analytics.min.js" />Self-hosted JavaScript SDK
To migrate the self-hosted JavaScript SDK to v1.1, follow any of the three options based on your folder structure:
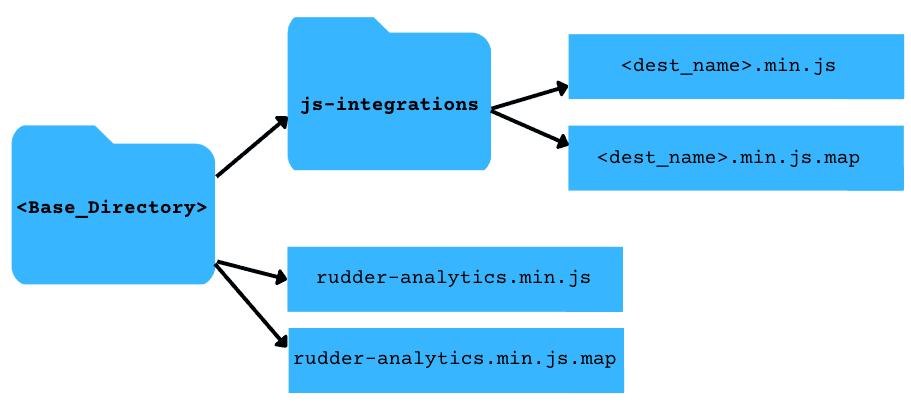
If you have self-hosted the JavaScript SDK in the below recommended structure:

In this structure, the file name for the JavaScript SDK is
rudder-analytics.min.jsand device mode destination SDKs are located next to the core SDK file under thejs-integrationsdirectory. To migrate to v1.1, update the script tag in your website, as shown:<script src="https://<subdomain>.<yourdomain>.com/<path-to-sdk-base-directory>/rudder-analytics.min.js"></script>If the file name of your self-hosted JavaScript SDK is
rudder-analytics.min.jsbut the destination SDKs are not located next to the core SDK file under thejs-integrationsdirectory, update the script tag in your website, as shown:<script>// rudderanalytics object initialization// provide the location of the destination SDKs in the load optionsrudderanalytics.load(WRITE_KEY, DATA_PLANE_URL, {destSDKBaseURL: "https://<subdomain>.<yourdomain>.com/<path-to-integration-sdks-directory>"});// ...</script><script src="https://<subdomain>.<yourdomain>.com/<path-to-sdk-base-directory>rudder-analytics.min.js"></script>
If your JavaScript SDK file name is not
rudder-analytics.min.js, and the destination SDKs are not located under thejs-integrationsdirectory, update the script tag in your website, as shown:<script>// rudderanalytics object initialization// provide the location of the destination SDKs in the load optionsrudderanalytics.load(WRITE_KEY, DATA_PLANE_URL, {destSDKBaseURL: "https://<subdomain>.<yourdomain>.com/<path-to-integration-sdks-directory>"});// ...</script><script src="https://<subdomain>.<yourdomain>.com/<path-to-custom-sdk-file>/<custom-sdk-file-name.js>"></script>
Using NPM
The latest NPM package is based on the JavaScript SDK v1.1 architecture and is released with the 2.x.x version.
To update the SDK package using NPM, use any of the following options:
- Upgrade
rudder-sdk-jspackage to v1.1 using the below command:
npm install rudder-sdk-js@2.x.x- Manually modify the package.json file like below and run
npm install:
"dependencies": { "rudder-sdk-js": "^2.x.x"}Loading device mode destinations
Depending on the dashboard settings, all the destination SDKs are loaded from https://cdn.rudderlabs.com/v1.1/js-integrations/ by default. You can locate a specific destination SDK at https://cdn.rudderlabs.com/v1.1/js-integrations/<destination_name>.min.js.
For example, the path for HubSpot is: https://cdn.rudderlabs.com/v1.1/js-integrations/HubSpot.min.js, and Google Analytics is: https://cdn.rudderlabs.com/v1.1/js-integrations/GA.min.js, etc.
However, if you are loading device mode destinations from a custom path using any of the below methods:
Then, pass the custom path for the required device mode destination in the destSDKBaseURL option in the SDK's load() call, as shown:
rudderanalytics.load(WRITE_KEY, DATA_PLANE_URL, { destSDKBaseURL: "<custom-path-for-device-mode-destination>", // ex: "https://cdn.<yourdomain>.com/js-integrations" ...otherOptions});WRITE_KEY and DATA_PLANE_URL in the above snippet with the actual values.FAQ
How are the destination SDKs loaded in v1.1?
In v1.1, the core JavaScript SDK does not contain any destination-specific SDKs by default. It fetches them dynamically from the hosted location, depending on the device mode destinations configured in your dashboard (control plane).
How does RudderStack determine the root location of the destination SDK?
RudderStack follows the below precedence order while determining the root location of the destination SDK:
- It refers to the
destSDKBaseURLvalue in theoptionsparameter of theloadAPI call. - If absent, it checks the
srcattribute of the<script>tag (that adds the core JavaScript SDK to your website) if/js-integrationsis automatically appended to the root location. - If none of the above options are applicable, it uses the default CDN URL: https://cdn.rudderlabs.com/v1.1/js-integrations/.
Contact us
For more information on the topics covered on this page, email us or start a conversation in our Slack community.